Imagine spending time creating a well-designed email with eye-grabbing design and good copy and then realizing that the email is not displayed the way it should for recipients using the service of certain email clients.
This is a common problem that most marketers face while sending emails to users, specially those who have Outlook as their email client. It can be frustrating and can even have an impact on the campaign results because if there is a Call to Action (CTA), your recipient might not be able to see or click on it.
Unfortunately, there is not much that you can do about it because all the Outlook versions use Microsoft Word to render HTML emails. As Microsoft Word is used for print designs, the HTML design is displayed in the print preview format, which changes the way the email looks.
However, not all hopes are lost. You can still use a few hacks to work around it, which we will discuss in the blog.
Challenges in rendering emails on Outlook & how to fix them
Issues in displaying images
Sometimes the email would just display the text and not the images, or sometimes the image gets clipped if it exceeds Outlook’s length limit of 1728 px.
How to fix it?
To address the issue of images not getting rendered, write descriptive alt text to give the recipient an idea of what the email is about. Ensure that there is clarity in what you write, so the recipient is motivated to click on the CTA link even if the image is not clearly visible. As a best practice, try to keep your image within 1728 px. However, if the image is lengthy and there is no way around to reduce it, then MailChimp recommends you to crop the image into separate images.
Link color not aligned with email theme
Do your email hyperlinks resemble those of a word document? Does it look like a mismatch with the color combination used in your email? The issue is when emails are sent using the HTML format, all the links either turn blue or purple with an underline.
How to fix it?
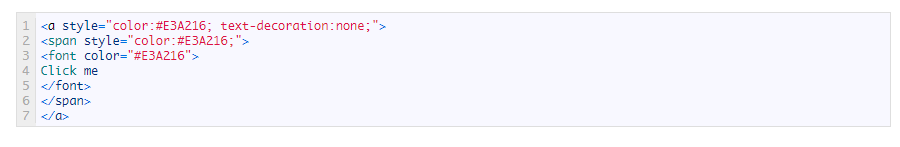
The best way to solve this issue is by defining the link font color in-line. Add the <font> tag along with a <span> tag and a style attribute.
White spaces in email
As mentioned earlier, because Outlook renders the email in the print preview format, it shows exactly how the email would look on a printed text. So, if the image falls between what Outlook sees as two separate pages, it inserts a space above the image, which shifts the image to the next page. This results in extra white spaces in your email, which disrupts the reading flow of the user.
How to fix it?
Remove the nested table and reorganize your content according to how Outlook marks the page break in your content. For example, if the image comes beneath the text, try adding it elsewhere in the email layout. However, ensure that this does not change the context of the email.
Issues in rendering CSS
As Outlook 7 and above do not support CSS floats, CSS positioning, and other plugins, you may face trouble in rendering CSS.
How to fix it?
You can switch over to XHTML instead of HTML and style your HTML elements in-line. Alternatively, you can provide a reset CSS for emails to normalize the way codes are rendered and to prevent unwanted styling in email clients.
Invisible padding
We get it when you find the overlapping text and image disheartening and frankly looks like an eyesore. Outlook ignores padding and margins around the images, which leads to overlapping.
How to fix it?
You can add a border around your image with the same color as the background of your email campaign and upload it.
We hope these simple hacks will help you to overcome the common challenges of rendering emails in Outlook. Another way to resolve this is to custom-code your HTML template from scratch.
Over 400 million active users use Outlook as per the data received in early 2018. You could lose a considerable size of subscribers if you do not fix the issues. So, identify the issues that your subscribers face and fix them to create a successful email marketing campaign.
 Dashboards and analytics
Dashboards and analytics